
원래부터 디자인을 전공했거나, 미적 감각이 있는 분들은 어디서나 좋은 색상 조합을 찾아냅니다. 그런데 저처럼 일명 디자인 잼병(고X)인 분들을 위해서는 남들이 이미 만들어 두었거나, 추천하는 방식을 쓰는게 좋습니다.
직접 개발해보기에는 감각이 없기 때문인데 그런 분들을 위해서 색상조합을 위한 유용한 참고 사이트 10개를 소개합니다.
색상 조합 추천 사이트
아래는 색상 조합을 위해 몇 가지 같이 쓰면 좋은 색상이 있는 사이트, 인터넷에 보이는 이미지의 색상코드를 추츨하거나, 기존 1개의 색상으로 여러가지 조합을 만들어내는 등 다양한 방식으로 활요할 수 있는 곳들입니다.
본인 취향에 맞게 사용하실 수 있으며, 위에보이는 순서대로 개인적으로는 더 많이 사용하고 있습니다.
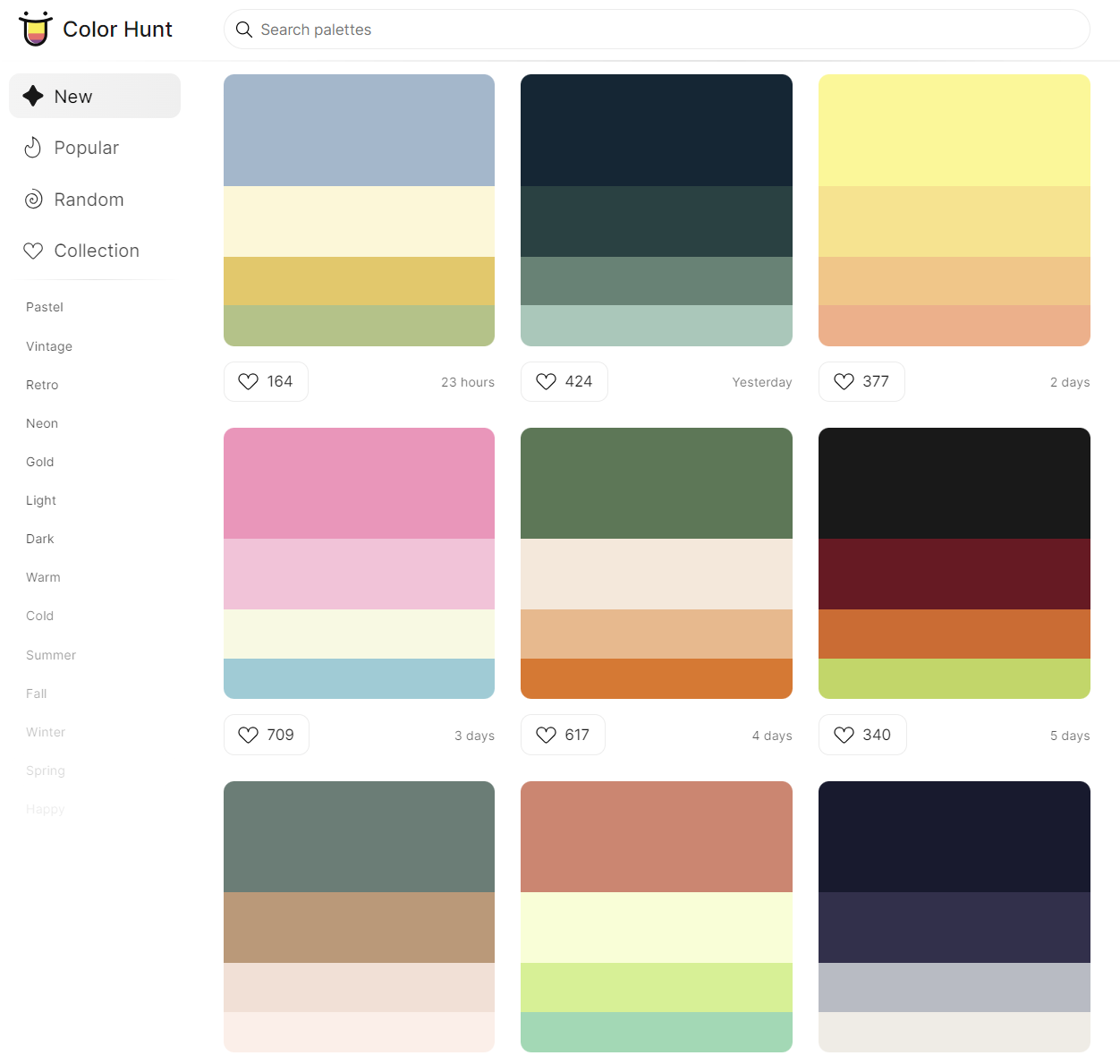
Color Hunt
Color Hunt는 제가 가장 좋아하고 개인블로그의 메인컬러를 찾아낸 곳이기도 합니다. 디자인 잼병인 분들에게는 신적인 사이트입니다.
들어가보시면 4가지 색상으로 잘 어울리는 조합을 추천해줍니다. 하트표시는 그만큼 인기가 많다는 거지만 꼭 신경쓸 필요는 없습니다. 본인이 원하는 피피티, 사이트, 블로그 등에서 활용할만한 조합을 찾아내 봅시다.

보통 디자인 조합에서는 굳이 많은 색상을 쓰지 말고, 4~5개면 충분하다고 합니다. 그런 감각을 익히기 좋은 곳입니다.
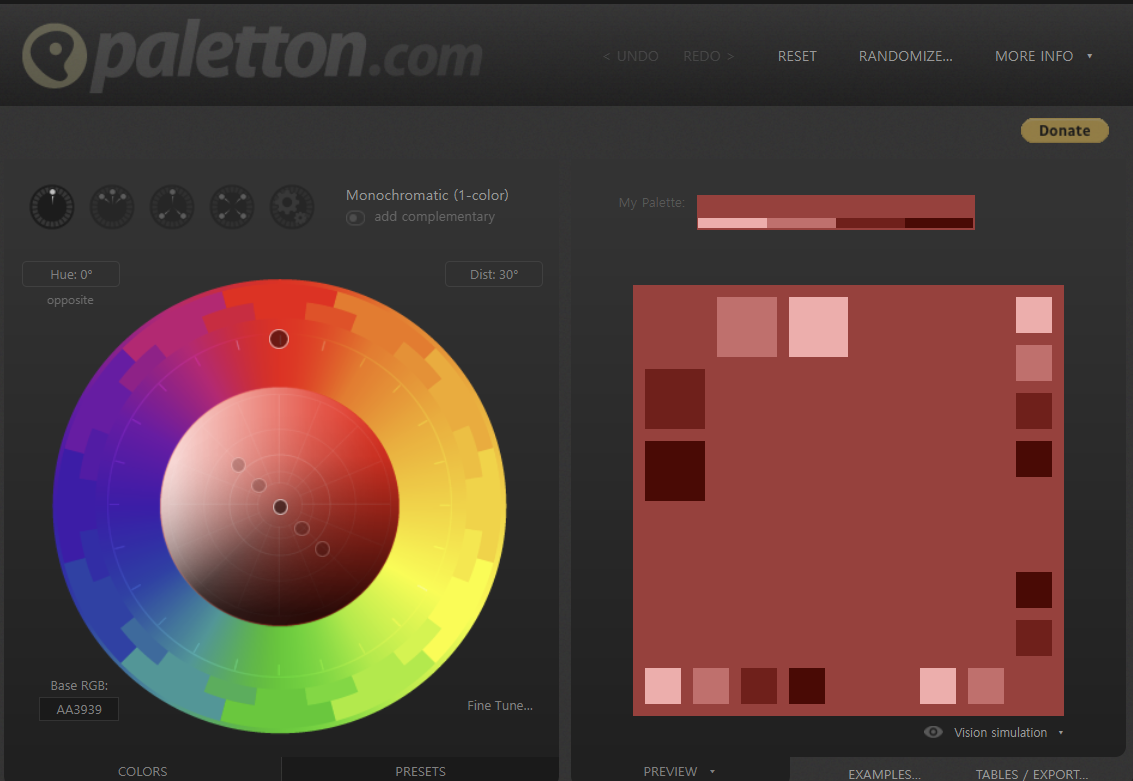
Paletton.com
이름에서 알 수 잇듯이 Paletton.com은 색상을 팔레트화 시켜서 보여줍니다.

아래 보이는 어도비와 비슷한 느낌으로 쓸 수 있지만, 색 구성표에서 몇 가지 조합을 만들 수 있습니다. 같은 계열의 색에서 밝기조절만해도 이렇게 가능하구나 라는걸 채감할 수 있는 곳입니다.
ColorZilla
고질라같은 이름이지만 전혀 관계없습니다. ColorZilla는 색상을 추출하는 서비스입니다. 보통 크롬 확장 프로그램으로 많이 사용하며, 저처럼 크롬화면에 띄워뚜고 인터넷에서 이 색상은 뭐지? 라는 말이 나올 때 쓸 수 있습니다.

그냥 포인트로 딱 찍으면 인터넷에 보이는 어떤 색상이든 헥사코드를 추출할 수 있어, 나중에 그 색깔을 그대로 사용하기에 최적화되어있습니다.
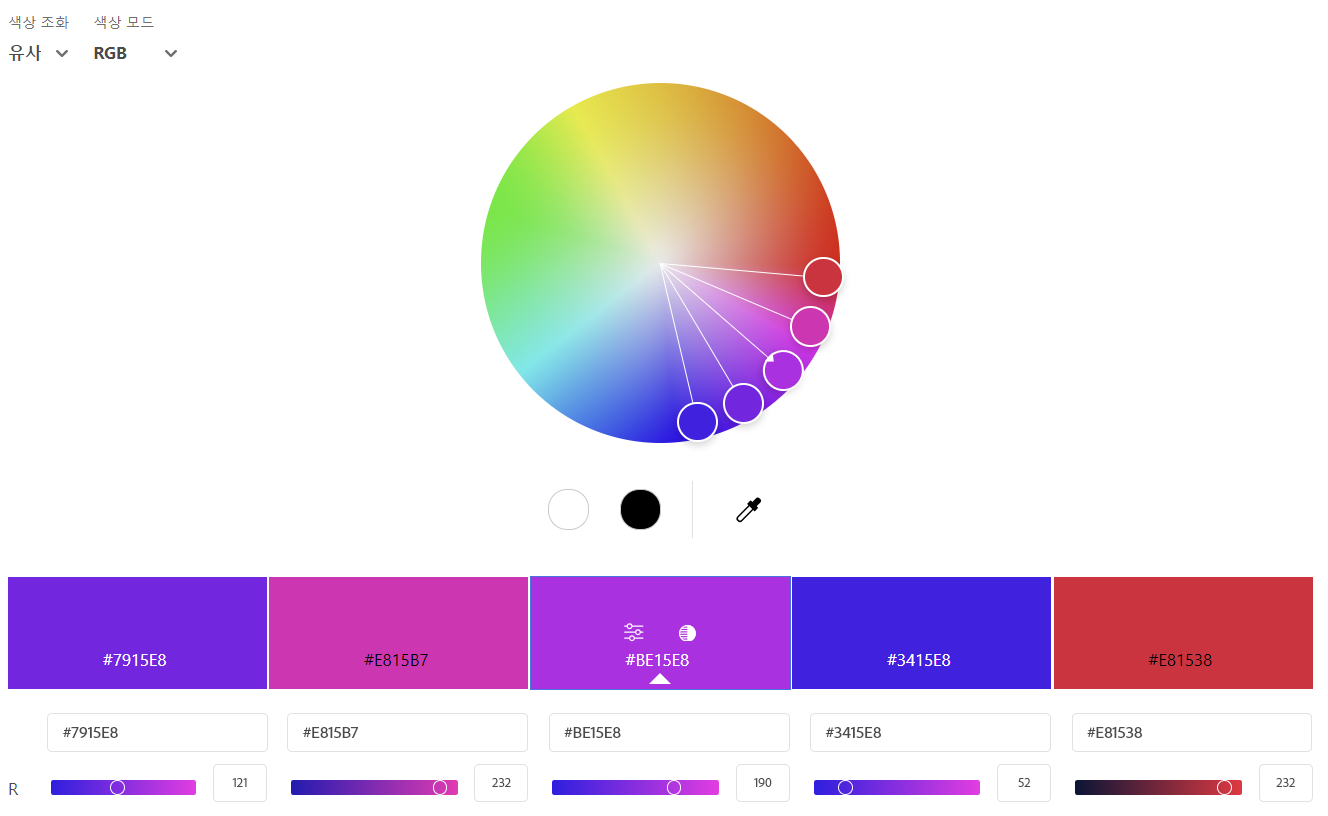
Adobe Color CC
이 사이트는 디자인을 직업으로 하는 분들은 모를 수 없는 어도비에서 만든 Adobe Color CC 입니다. 그런데 저같은 일반인들은 왠지 무서워서 들어가기가 겁난단 말이죠?

그러나 color cc에서는 그냥 게임하는 느낌처럼 조합을 만들어줍니다. 저렇게 보이는 5개 색상을 그대로 사용하면 됩니다. 다만 아쉬운 점은 모든 색상에 조합을 추천하기 때문에 딱히 진짜 좋은게 뭔지 모르는 일반인들에게는 조금 어렵습니다.
Hailpixel
일명 컬러닷이라고 하는 Hailpixel은 접속해보면 너무 당황스럽게 아무것도 없습니다. 왜냐면 화면 전체가 팔레트로 구성되어, 마우스가 움직일때마다 헥사코드가 바뀌기 때문입니다.

말그대로 그냥 랜덤하게 색상을 추출하고 있으니, 왠지 이거다! 싶은걸 찾아보는 정도로 활용할 수 있습니다. 위에 보이는 것 처럼 정말 아무것도 없죠?
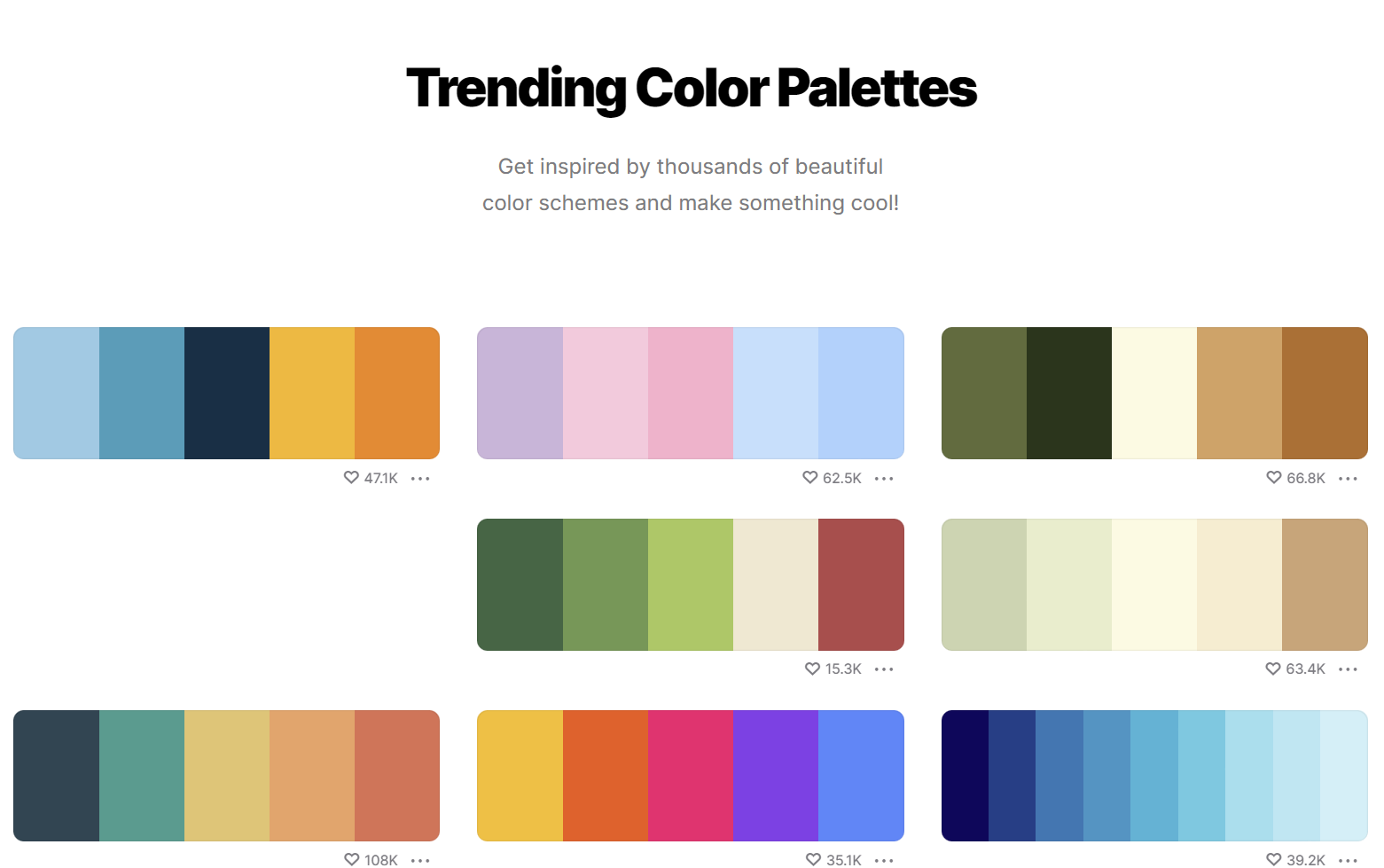
coolors
1번에 나온 color hunt의 하위 버전과 같은 coolors 입니다. 트렌드한 컬러 팔레트 조합을 추천해 주는 곳인데 누군가는 여기를 더 좋아하겠죠?

5가지 조합, 10가지 조합 등 몇 가지 추천 테마가 있습니다. 그런데 개인적으로는 색상조합이 촌스럽다는 생각이 들더군요. 매 번 많은 색상을 쓰면 모르겠지만, 어쩌다 쓰는 사람들은 최적으로 맞춰준 방식이 더 좋기만 합니다.
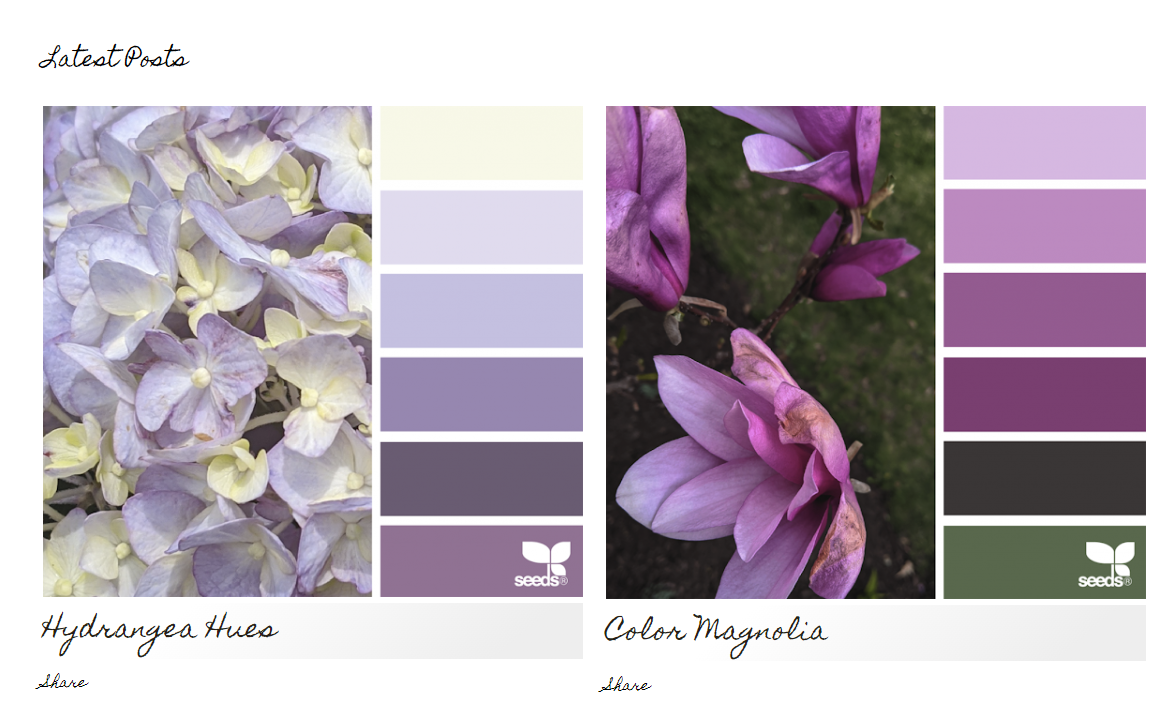
design-seeds
7번째 디자인시드(Design-seeds)는 씨앗이라는 이름이 들어있는 것 처럼 자연을 테마로 합니다. 자연의 풍경사진에서 보이는 색상조합을 찾아냅니다.

사진에서 나오는 색상으로 6가지를 뽑아내주는데 이것만 잘 사용해도 '자연스러운' 조합이 된다는게 참 신기하지 않나요? 물론 이 사이트도 디자인적 감각이 있는 분들이 훨씬 더 잘 사용할 것 같습니다.
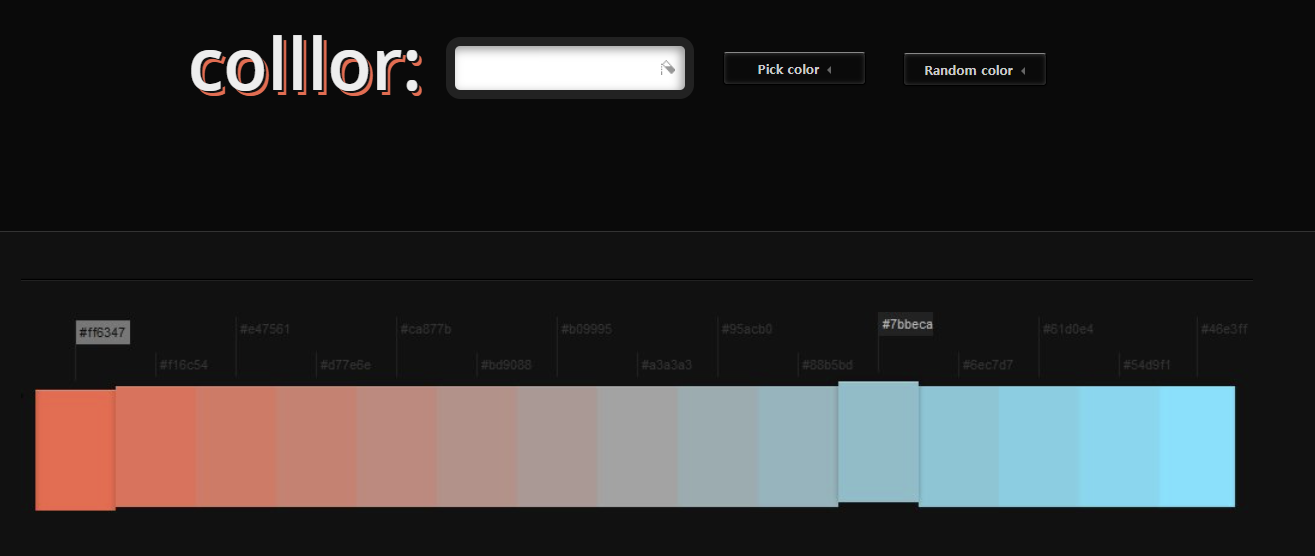
Colllor
l이 3개나 들어있어서 오타가 나오기 딱 좋은 colllor 입니다. 일명 컬러 팔레트 제네레이터라는 방식으로 다양한 패턴을 만들기 보다는 하나의 색상에서 밝기를 조절하거나, 어울리는 2개 조합을 자연스럽게 이어붙이는 작업을 할 때 쓸 수 있습니다.

물론 이런 사이트를 이용하려면 조금 더 감각이 있어야겠죠? 중요한 피피티를 만들 때 참고하기에 좋습니다.
lolcolors
위에 나온 color hunt, coolors와 유사한 방식입니다. 웃고있는 캐릭터로 유명한 lolcolors도 4가지 테마를 조합하여 보여줍니다. 어떤 색상 조합이 좋을지 투표하는 기능도 포함되어 있습니다.

굉장히 깔끔하긴 한데 조합 자체가 color hunt보다 적은 것 같아 자주 들어가지는 않습니다. 더군다나 이뻐보이게 만들다보니 색상이 너무 작게 보입니다. 뭐가 진짜 좋은건지 알기가 힘들 정도로 작아서 조금 아쉬운 곳이기는 합니다.
TinEye
일명 컬러 추출사이트 TinEye는 눈이 커다란 캐릭터가 메인입니다.

이미지에서 식별된 모든 색상에 대한 팔레트를 표시해주며, 색상 추출은 jpeg, png, gif 등에서 사용가능합니다.
기타 참고할만한 글
몇 가지 색상 조합 추천 사이트를 정리해 보았습니다. 10곳이나 있지만 개인적으로 좋아하는건 상위권에 보이는 곳들입니다. 어렵게 접근하기보다는 남이 추천해주는걸 그대로 쓰는게 시간을 아끼고 오히려 더 멋진 자료를 만드는 방법이기도 합니다.
추가로 피피티에서 글자가 가운데정렬이 안되는 느낌이 들지 않나요? 완벽하게 정렬하는 법도 참고해 봅시다.
파워포인트 글자 가운데 정렬 (표 도형 글자 100% 완벽한 가운데)
몇 달 동안 아무리 찾아도 몰랐던 방법을 드디어 알았습니다. 파워포인트 글자 가운데 정렬하는 방법입니다. 분명히 단순히 가운데 정렬은 버튼 한번만 누르면 되고, 표나 도형 안에서 가운데로
freedompark.tistory.com
'IT > 블로그' 카테고리의 다른 글
| 구글 SEO 최적화 방법 5가지 (0) | 2024.10.21 |
|---|---|
| 가운데 점, 물음표의 정체는 반각 띄어쓰기 (0) | 2023.12.26 |
| 플랫폼별 CPM 비교 TOP5 (SNS 수익 비교) (0) | 2023.12.06 |
| 회사 업무 AI 활용 방법 5가지 (엑셀, PDF, 피피티 필수스킬) (0) | 2023.12.01 |
| 공공 와이파이 속도 측정하기 무료 인터넷 속도 확인 방법 3가지 (1) | 2023.11.18 |


댓글